Utkarsh Seth
Full Stack Dev
I’m Utkarsh, a Full Stack Developer & Entrepreneur. I specialize in building scalable apps using Next.js 14, React.js, TailwindCSS, TypeScript, ShadCN UI, Drizzle ORM, SQLite (Turso), Redis, AWS Amplify, AWS SES, Cloudinary, Cloudflare, and Razorpay for payment integration. My projects, like portly.dev, focus on responsive UIs, analytics, caching, and SaaS solutions.
Skills
React
3 years
Next.Js
3 years
Sqlite
1 years
Tailwindcss
3 years
TypeScript
3 years
Figma
3 years
AI
1 years
PostgreSQL
2 years
My Projects

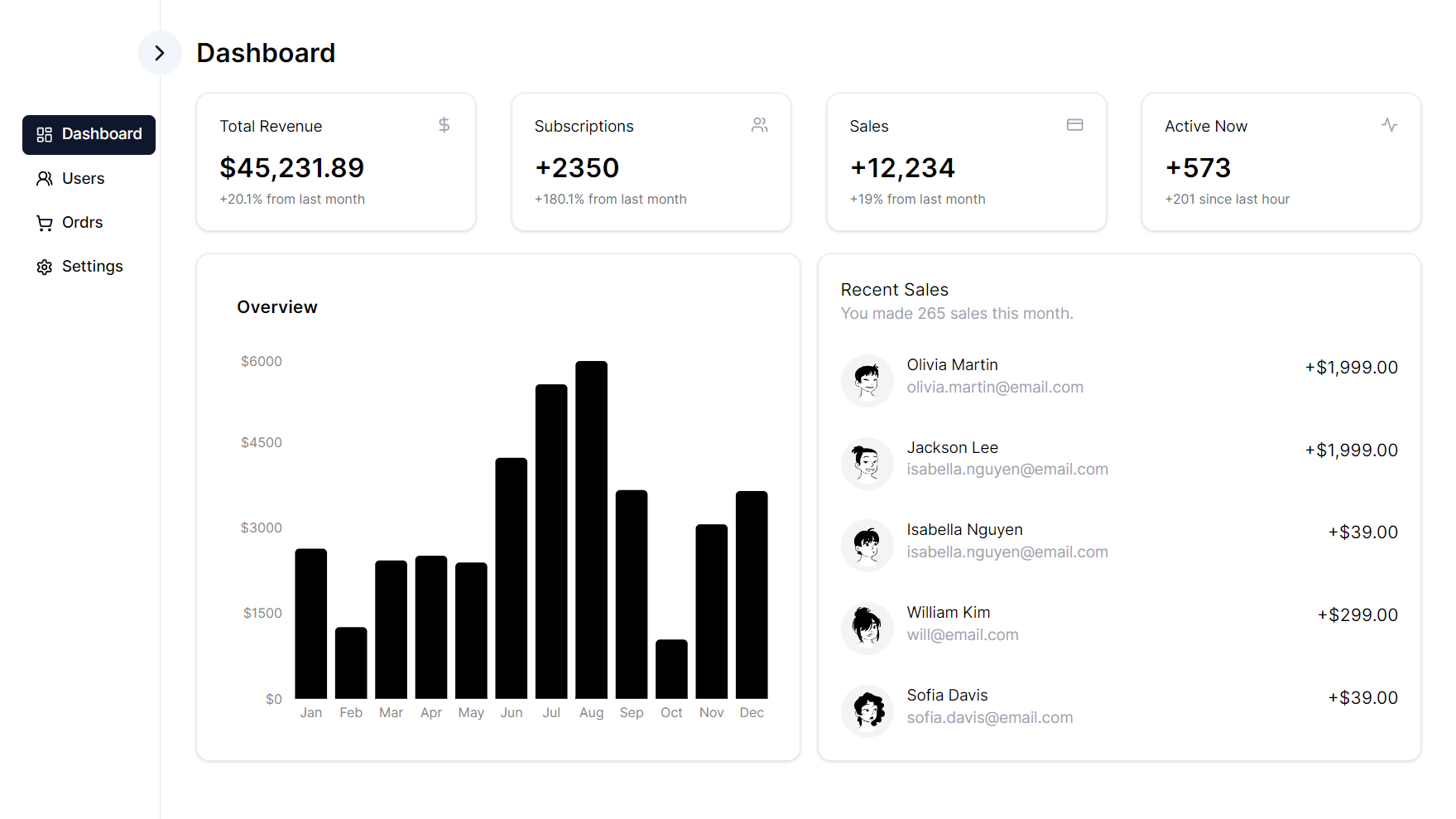
Responsive Dashboard with Next.js and Shadcn
Responsive Dashboard with Next.js and Shadcn
In this project, we built a responsive dashboard using Next.js and Shadcn UI components, including a sidebar, cards, and data tables. The dashboard features a collapsible sidebar, mobile responsiveness via useWindowSize, and column layouts that adapt to different screen sizes. We integrated Lucid icons and Recharts for charts, and added pagination and conditional background colors to data tables using react-table. The app was deployed on Vercel, with issues related to data exporting resolved during deployment.

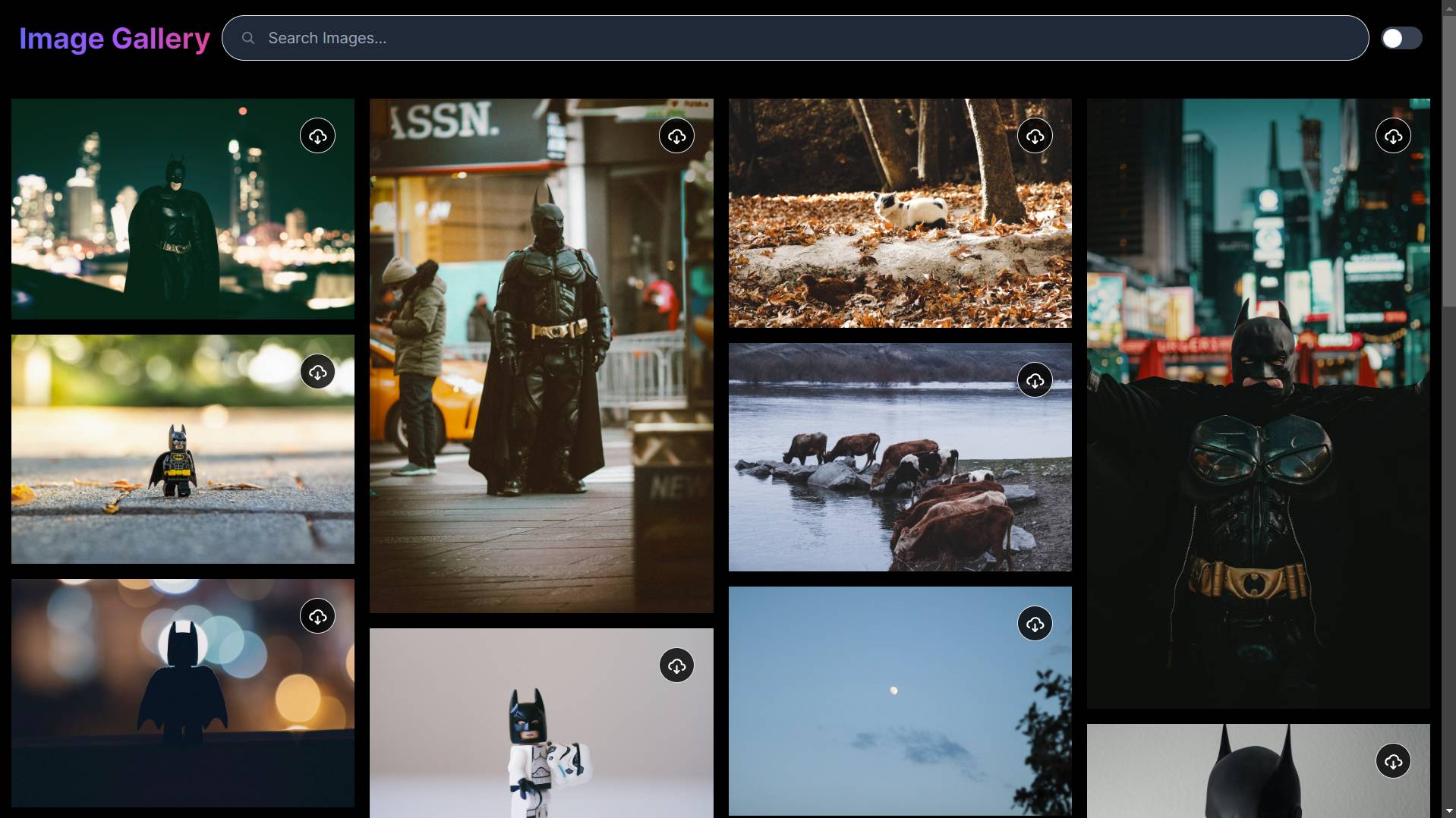
Infinite Scroll Image Gallery
Infinite Scroll Image Gallery
In this project, we built an infinite scroll image gallery app using React.js, Next.js, and Tailwind CSS. The app features fast loading, a seamless user experience, dark mode, image search, infinite scroll, and a download button for each image. We integrated the Unsplash API for image search and used Next Themes for dark mode setup. Pagination is handled with `react-query` and `useIntersection`, and the Next.js image API optimizes loading. Each image has a download option, powered by the `file-saver` library. The project covers error handling, ensuring smooth functionality throughout.

GitHub User Search App
GitHub User Search App
In this project, we built a GitHub user search app using Next.js and Tailwind CSS. Users can search for GitHub profiles by entering a username, fetching data from the GitHub API. The app displays details like username, bio, repositories, followers, and more. Dark and light modes are implemented with `next-theme`. Error handling, loading states, and conditional rendering are also covered, along with data formatting and avatar image handling. The app includes search functionality, error messages, and UI adjustments for a smooth user experience.

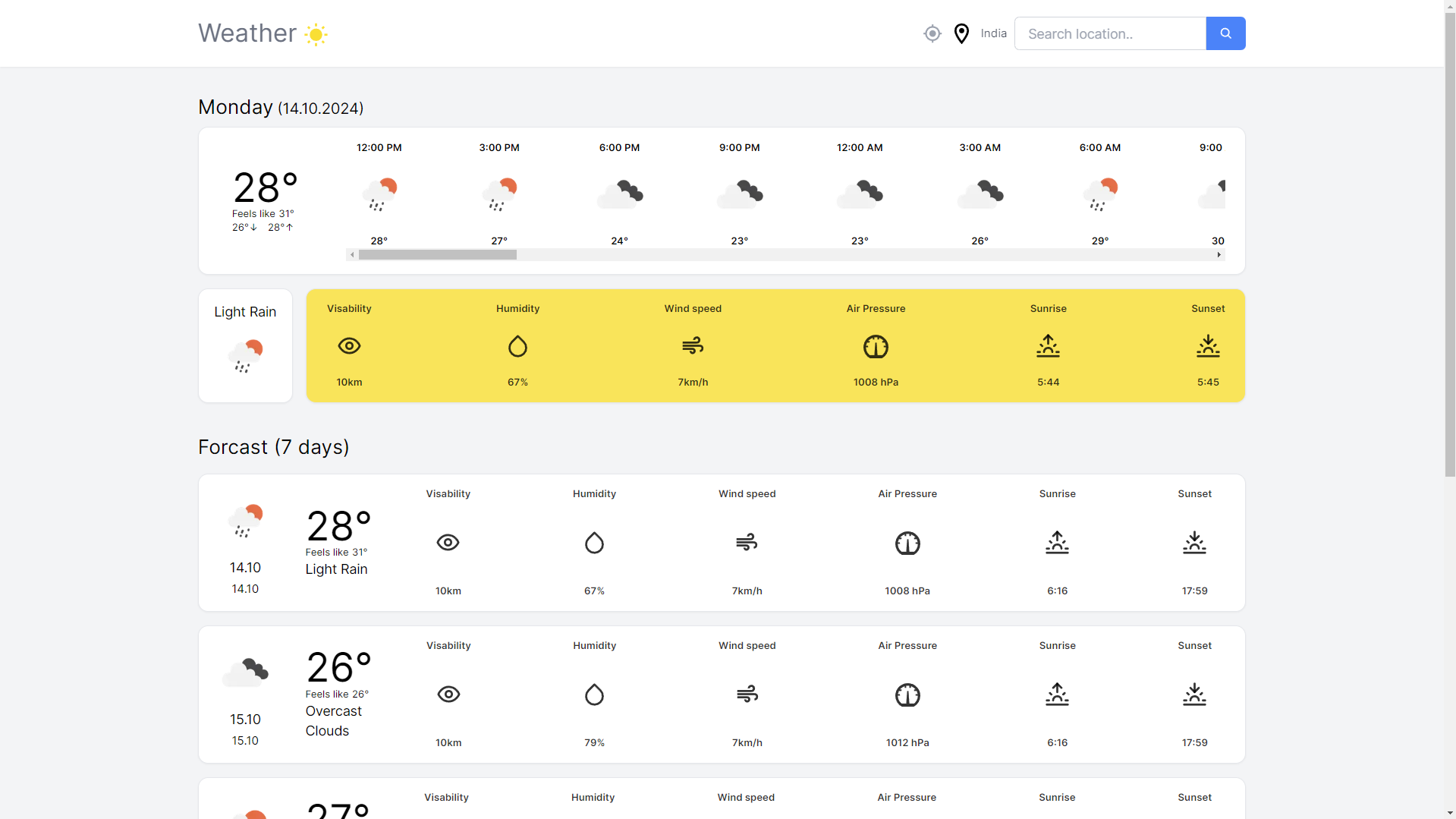
Weather App
Weather App
In this project, we built a weather app using React, Next.js 14, Tailwind CSS, and TypeScript. The app displays current weather details, a seven-day forecast, and features a search function. It uses React Query and Axios to fetch data from the OpenWeatherMap API, with proper skeleton loading for smooth transitions. The app is fully responsive and integrates Jotai for global state management, handling search queries and displaying temperature, humidity, wind speed, and more. The app also formats dates, handles API key security, and uses Tailwind Merge and clsx for custom styles.

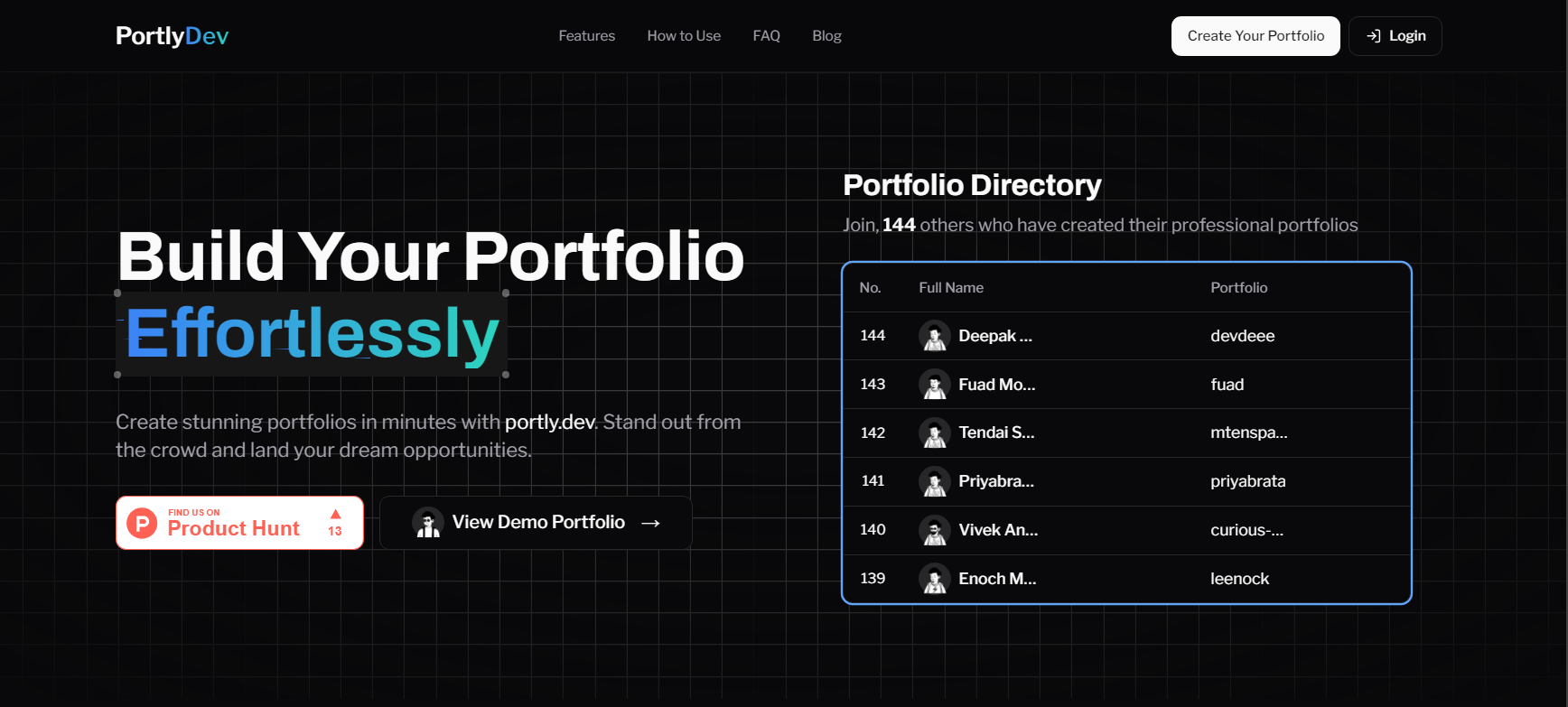
PortlyDev - Developers Portfolio Builder Site
PortlyDev - Developers Portfolio Builder Site
Portly.dev is a portfolio builder that lets users create and share their portfolios with a unique URL or custom subdomain. It offers SEO optimization, analytics, and customization options.

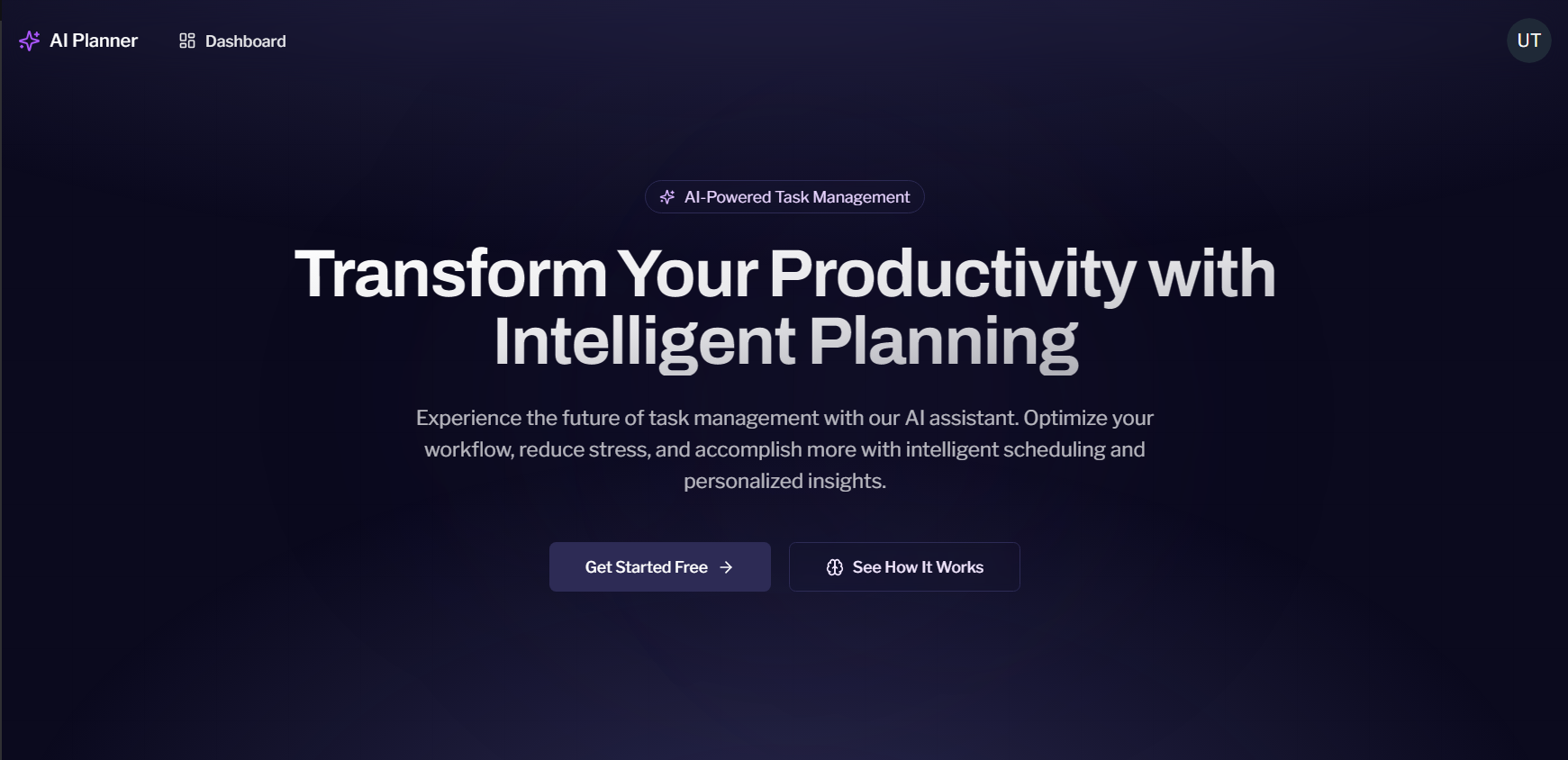
AI-Powered Task Management
AI-Powered Task Management
Transform Your Productivity with Intelligent Planning Experience the future of task management with our AI assistant. Optimize your workflow, reduce stress, and accomplish more with intelligent scheduling and personalized insights.
Work Experience
Front-end Developer
I developed a complete frontend application based on a Figma design, focusing on building highly reusable components to ensure scalability and maintainability. I utilized ShadCN for component styling and structure, TailwindCSS for efficient, utility-first CSS, and TypeScript to ensure type safety and robust code. The application is fully responsive, adapting seamlessly to different screen sizes, and supports multiple pages, providing a smooth and consistent user experience across the web app.
YouTuber | Frontend and FullStack Projects
As part of my journey as a YouTuber, I have learned and honed various frontend development skills, including creating highly reusable and responsive components, building progressive web applications, and developing micro-components. I've worked on full-stack projects with CRUD operations and authentication, and utilized ShadCN components for optimized and responsive web development. Along the way, I have built many mini frontend projects and continue to learn and grow in the field.
Frontend Developer
At Velozity , I specialized in frontend development using React.js, Next.js, Tailwind CSS, and TypeScript. I was responsible for leading the development of key features, ensuring they aligned with user needs and business goals. I also worked on creating reusable component libraries and implemented accessibility standards to enhance user experience and performance. During my time at the company, I improved my skills in component-driven development, collaborated closely with cross-functional teams, and gained a deeper understanding of modern frontend technologies and best practices.
Frontend Developer
At Vadelabs I design components from Figma to React. Worked with a team on building the Vadelabs website using Next.js and Tailwind CSS. As an intern, I learned new technologies, focused on component-driven development, and improved my skills.
Education
Graduation
- Institution:
- IIMT SCHOOL OF COMPUTER SCIENCE AND ENGINEERING
- Degree/Board:
- Master of Computer Applications (MCA)
- Stream/Specialization:
- Computer Science
- Year:
- 2022 - 24
- Score:
- 8.5 CGPA/10
Graduation
- Institution:
- IIMT SCHOOL OF COMPUTER SCIENCE AND ENGINEERING
- Degree/Board:
- Bachelor of Computer Applications (BCA)
- Stream/Specialization:
- Computer Science
- Year:
- 2019 - 22
- Score:
- 8.2 CGPA/10
| Level | Institution | Degree | Stream/Specialization | Year | Score |
|---|---|---|---|---|---|
| Graduation | IIMT SCHOOL OF COMPUTER SCIENCE AND ENGINEERING | Master of Computer Applications (MCA) | Computer Science | 2022 - 24 | 8.5 CGPA/10 |
| Graduation | IIMT SCHOOL OF COMPUTER SCIENCE AND ENGINEERING | Bachelor of Computer Applications (BCA) | Computer Science | 2019 - 22 | 8.2 CGPA/10 |
Connect With Me
I'm Utkarsh Seth, always eager to discuss new projects, creative ideas, or opportunities to be part of your visions. Feel free to reach out if you'd like to collaborate or simply have a chat about the latest in web development and design.
utkarshseth2019@gmail.com
Response Time
Within 24 hours